社内外のプレゼンテーション、ミーティング、販促活動…。身の回りには、様々な「資料」を作成する機会があります。中でも、発表で使うスライドや、そこに配置する図表など、みなさんどのように用意していますか?
多くの方は、OfficeのPowerPointやWord、PCに付属している画像加工ソフトなどでしょうか。
今回は、見栄えにこだわった資料を快適につくりたい、そして簡単に共有したいという方にぴったりのツール「Adobe XD」をご紹介します。
Adobe XDとは

Photoshopなどで有名なAdobeが開発し、2017年10月に正式版がリリースされたばかりという新しいツールです。有料プランしかありませんでしたが、今年の5月からXDは独自の無料プランが登場し、データ作成や保存、PDF書き出しといった機能だけなら何度でも利用できます。
※Adobe CreativeCloudへのアカウント登録が必要です
さていきなりですが、「クリエイティブ職じゃないのにAdobeのツールを使うなんて大げさでは?」「習得に時間がかかりそう」と思われた方もいらっしゃるかもしれません。
まず、XDはデザイナー”だけ”のためのツールではありません。
日頃デザインツールで手を動かすより提案等のコミュニケーションが多い人も、資料作りや情報設計などで活用しています。高機能なデザインツールを使ったことがなくても、少ない負担で簡単に扱えるよう配慮されています。
一方、文字・図形・画像の配置、サイズや色の変更、複数要素の選択やアートボード(ページ)の作成・移動といった、デザイン制作で必要な機能も十分に使い勝手が良いです。
使う人の経験・センスにも依りますが、見栄えにこだわった資料を簡単・快適な操作で作成できるのです。
Adobe XDの優れている機能
シンプルでわかりやすいUI
PhotoshopやOfficeなどの画面と比較して、かなりシンプルなUI(ユーザーインターフェース)設計となっています。
基本的な操作で利用するツールは、左上に並んでいるたったの8種類だけ。

選択する要素(アートボード、図形、テキストなど)によって、右の情報パネルに表示される情報も変わります。

こうした各パネルの役割さえおさえておけば、初めて利用するような方でもすんなり使い始められるでしょう。
記事の最後にも記載しますが、Adobe公式サイトではチュートリアルも充実しているので安心です。
とにかくサクサク動く
高機能なデザインツールはいちいち操作がもっさりする、重たい。そんなイメージをお持ちではないでしょうか。
XDではその心配はほぼ不要です。起動も高速でストレスがありません。
極端ですが、このように1000枚以上のスライド画面を作成したとしても、個別ならサクサク編集できます。
※さすがに写真配置してあるこれだけの数を「一括」操作しようとするともっさりします。100枚くらいなら気になりません

この快適さはぜひ実際に体感していただきたい…!この軽さ、レスポンスの良さのおかげで、長時間でも快適に作業できます。
画像・図・表の配置や作成もカンタン
画像
画像(jpg、png、gif)は、ドラッグ&ドロップすれば簡単に配置できます。
このとき、元の画像を原寸大(ピクセル単位)で配置します。
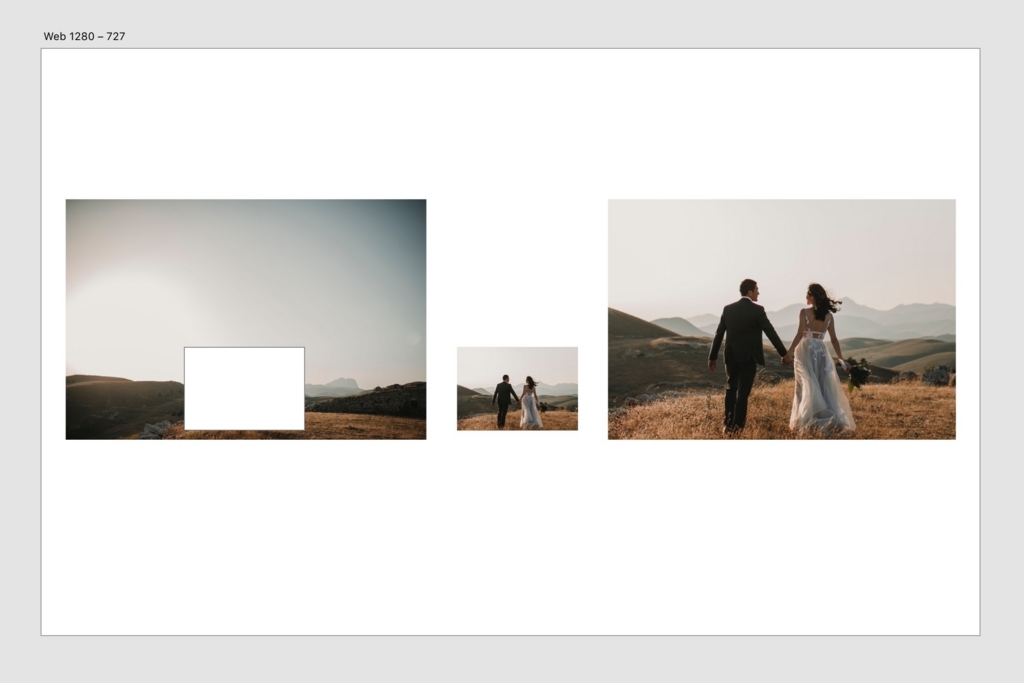
あらかじめ図形ツールで四角や円を配置し、その中へドラッグ&ドロップすると自動でマスクしてくれます。

逆に、写真を図形でマスクすることもできます。

この機能を活かすと、撮影したスクリーンショットの必要な部分だけ切り抜く、といった作業がとても簡単です。

また、リピートグリッドというXD特有の機能があり、これを活用すると複数画像をドラッグ&ドロップでまとめて配置することもできます。

さらに、簡単にそれぞれ書き出すこともできます。
※少しコツがいる箇所がありますが、ここでは省略します

図表
簡単な図やイラストは、図形ツールを使って作成できます。
図形の編集、合成・分割なども可能です。

表については、前述したリピートグリッド機能を活用すれば、それらしい見せ方をすることができます。

しかし、いずれもXD上だけで作るのは正直面倒です。
実は、PowerPointやExcelから図や表をコピペし、貼り付けられます。
参考:Adobe XD Preview 5 リリース!ズームツール、前のアートボードへ戻る設定、PDF書き出し、パワポからのコピペなど – Adobe Blog
共通パーツを保存、編集できる
PowerPointの「テーマ」「スライド レイアウト」に相当する機能が、残念ながらXDにはありません。XDではシンボルという機能があり、それで代用が可能です。
特定のオブジェクトの色・サイズなどを保存し使いまわせます。
シンボル化したい要素を選択して、メニュー/オブジェクト/シンボルを作成 を選択。
作成したシンボルは、「アセット」パネルにて確認できます。テキスト内容は個別に変更できます。

高品質のフォントが利用できる
Adobe Typekit に掲載されているフォントを利用できます。

無料プランの場合は利用できるフォントが限られます。
無料で利用できる日本語フォントは、現在次の6種類です。
- 源ノ角ゴシック
- 源ノ明朝
- 貂明朝
- 平成角ゴシック Std
- 平成丸ゴシック Std
- 平成明朝 Std

もちろん、使っているパソコンにインストールされているフォントも利用できます。
データを簡単にURL共有できる
PDFをメールやファイルストレージサービスで送付したり、印刷したものを手渡したりといった方法で資料を共有していることが多いかと思います。
でも、簡単な資料であれば、そうしたやりとりはできる限り減らしたいですよね。
XDでは、オンライン上で閲覧できるURLを発行し、手軽に共有できます。
※無料版だと1つのデータしか作成できません。
方法は簡単。ウィンドウの右上にあるアイコンをクリックします。

そして、「公開リンクを作成」をクリック。これだけです。

実際どんなリンクなのか、以前に筆者が登壇イベントで作成したスライドデータをご覧ください。
公開リンクにはパスワードを設定できますし、メールアドレスで招待した人しか見れない「非公開リンク」の発行もでき、セキュリティ面も安心です。
この機能のメリットは、発行の手軽さだけではありません。
データに修正があった場合に、「更新」ボタンをクリックするだけで、URLはそのままに共有している内容をアップデートできます。
例えばもしPDF資料であれば、修正版を作成し、改めて送付し直す必要があります。こうしたやりとりを複数人で繰り返しているうちに、どのデータが最新かわからない、誰が最新のデータを受け取ったのかわからない、といった状況になりがちですよね。そんな不毛なコミュニケーションコストを削減できます。
注意点
XD自体、「ビジネスマンの資料作成」に特化したツールではないので、PowerPointなどと同等の機能を求めると困るシーンが出てきます。
そのデメリットと対策について、思いつく限り挙げてみました。
アートボードのサイズについて
起動時に「アートボード」のサイズを入力する必要がありますが、Webやアプリのデザイン向けツールのため、スマートフォンやパソコンのディスプレイサイズから選ぶようになっています。

そのため印刷に適したサイズや外部ディスプレイのサイズで資料を作成したいときに困ってしまいます。
次の値でデータ作成すれば、印刷時も概ね問題のないデータ(300dpi換算)が作成できます。
- A4サイズ
- 2480 × 3508
- A3サイズ
- 3508 × 4961
- 標準画面4:3
- 3000 × 2250
- ワイド画面16:9
- 4000 × 2250
ただしこのサイズだと文字などもかなり大きくなります。画像をほとんど使わない、または印刷する必要自体ない場合には、比率を維持したままサイズを小さくすると良いでしょう。
アートボードはZ字順で書き出される

一つのPDFデータに書き出す時、アートボードはZの字順に並びます。
数値などで順番を指定することはできません。
PDF出力するとサイズが大きくなりがち
大きな画像を大量に配置しても操作中は快適なのですが、PDFに書き出すとデータ容量がかなり大きくなってしまいます。現時点では軽量化機能もありません。
画像を大量に使用する場合は、あらかじめ画像を軽量化しておくとベターです。
もちろん、PDF書き出しをせずに公開リンク機能を使うのであれば気にする必要はありません。
強引ですが、一度jpgなどの画像として書き出し、PDF編集ツールでそれらを一つにまとめてPDF化すればデータはだいぶ軽くなります。
画像そのものの加工はできない
配置した画像のマスク(切り抜き)やぼかし程度はできます。
しかし、色味の変更などのレタッチや合成はできません。
もし必要であれば、Photoshopのような写真加工ツールを併用します。
アップデートの頻度が高い
XDはAdobeのツールの中でも特殊で、ほぼ毎月機能のアップデートが実施されています。
大抵は新しい機能の追加や、既存の機能の改良です。
毎日使っているようなユーザーからすればメリットなのですが、たまにしか利用しない方にとっては、仕様変更で戸惑う場面が多少あるかもしれません。
まとめ
PowerPointなど他のツールでも、美しい資料を作ることは可能です。多くの人が扱える上、テンプレートが豊富であるなど、XDには無い大きなメリットもあります。
それでも、テンプレートを使わず、自分なりに見栄えにこだわった資料を快適に作成したい、そしてそれを簡単に共有したい方には、ここまで紹介したメリットが大きいでしょう。
そもそも今回全く触れなかった機能もあります。例えば、あたかもそれがWebサイトであるかのように、公開リンク上で配置したボタンをクリックすると別の画面に飛ぶ…といった見せ方が可能なプロトタイプ機能。
文章や画像だけだと煩雑でわかりにくい情報も、工夫次第でわかりやすく、スムーズに共有することができるでしょう。アイデア次第でかなり可能性の広がるユニークな機能です。
無料、そして簡単ですので、ぜひ気軽に使ってみてください!
おまけ
XDを活用する上で参考になるリンク集です。
- スターターキット 初級者向け/中級者向け
- ディレクターにもうれしい。Adobe XD用の日本語ワイヤーフレームUIキット「Wires jp」提供開始! – Adobe Creative Station
- Adobe XD アップデート情報 – Adobe Creative Station
- Adobe XDをもっと使いこなすヒント! – Adobe Creative Station
- Adobe XD事例 – Adobe Creative Station
- Adobe XDでつくるこれからのワイヤーフレーム入門 – Adobe Creative Station
ガッツリ使ってみたい!と思われた方は、SNSなどフォローしてみるのがオススメです。
- ハッシュタグ #adobexd_study
- Adobe XD(@AdobeXD)さん | Twitter
- Adobe XD User Group Japan – Facebook
- Adobe XD Feedback : Feature Requests & Bugs